The opportunity:
• Establish a design system to standardize the UI.
• Accelerate development through reusable components.
• Enable scalability across multiple squads and product areas.
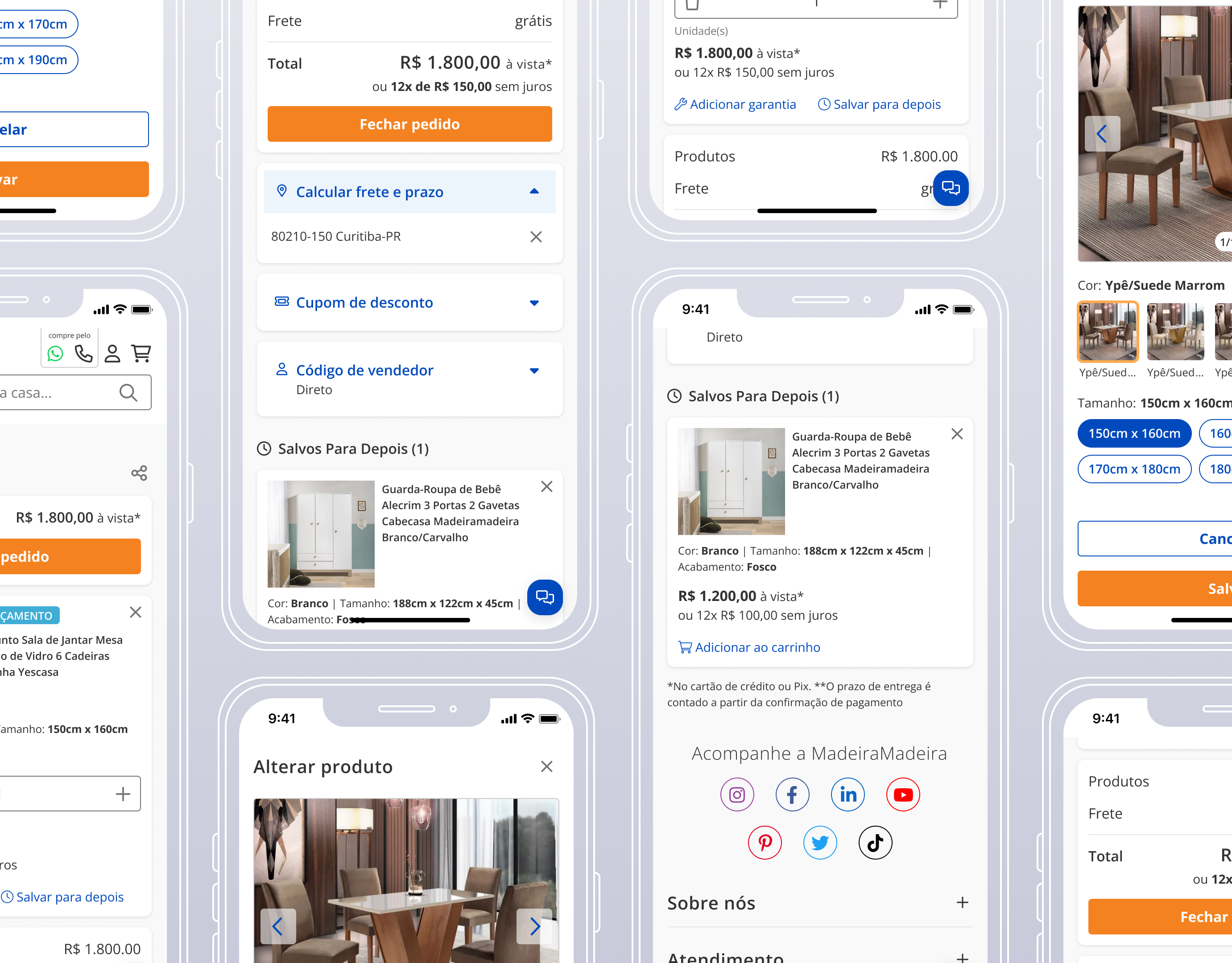
• Designed variant-heavy, accessible components in Figma using atomic principles.
• Led component variation mapping and benchmarking to align with user expectations and market standards.
• Wrote and maintained component documentation across Figma and Confluence, including usage guidelines and accessibility notes.
• Participated in cross-functional reviews with dev, QA, and design teams to ensure implementation quality.
Variation Mapping → Benchmarking → Visual Design → Documentation → Review & Iteration.
• 32% reduction in development time due to reusable components.
• Design System NPS increased from +14 to +62, showing improved team satisfaction.
• Built scalable Figma components with variant logic that simplified team workflows.
• Improved skills in design-dev collaboration and maintaining living documentation.
• Use Figma Variables (not available at the time) to manage tokens and themes more efficiently.