Role: Product Designer (sole designer) / Team: Webstore Squad / Platform: Responsive Web / Scope: Research, UX/UI Design, Prototyping, Design System Integration / Tools: Figma, FigJam, Google Sheets / 2021
1. Problem & Opportunity
The shopping cart had become a bottleneck in the customer journey. It was underperforming across multiple dimensions (usability, speed, and conversion) and didn’t reflect the quality or consistency of the platform. With a complete API rebuild already in motion, we saw a strategic opportunity to solve long-standing UX pain points and introduce scalable, system-aligned improvements.
Key challenges we aimed to solve:
• Conversion rates were below industry standards.
• Poor mobile performance, especially on slower connections.
• Lack of essential features like “save for later” and “share cart”. Users had to leave the page to edit items or view full product details.
• UI lacked consistency and accessibility.
• Poor mobile performance, especially on slower connections.
• Lack of essential features like “save for later” and “share cart”. Users had to leave the page to edit items or view full product details.
• UI lacked consistency and accessibility.
2. Solution
2.1 Research and Discovery
• Mapped the user journey to identify key decision points.
• Audited usability pain points (e.g., editing items, price clarity, no save/share features).
• Conducted desk research using Baymard Institute’s best practices.
• Benchmarked key players (Amazon, Mercado Livre, Wayfair) to identify UX patterns.
• Audited usability pain points (e.g., editing items, price clarity, no save/share features).
• Conducted desk research using Baymard Institute’s best practices.
• Benchmarked key players (Amazon, Mercado Livre, Wayfair) to identify UX patterns.
Spreadsheet with Baymard Institute's recommendations for a successful shopping cart.
A comparison of competitor's product cards.
2.2 Key Design Decisions
• Designed 16 end-to-end user flows to cover core and edge cases.
• Prioritized features that balanced user value and business impact.
• Introduced features like:
- Save for later
- Share cart
- Per-item shipping estimates
- In-cart editing and coupon application
- Cart merge logic for logged-out users
• Applied a mobile-first approach across 4 breakpoints.
• Used the Design System with custom components for edge interactions.
• Delivered high-fidelity prototypes for developer handoff.
• Prioritized features that balanced user value and business impact.
• Introduced features like:
- Save for later
- Share cart
- Per-item shipping estimates
- In-cart editing and coupon application
- Cart merge logic for logged-out users
• Applied a mobile-first approach across 4 breakpoints.
• Used the Design System with custom components for edge interactions.
• Delivered high-fidelity prototypes for developer handoff.
User flow for calculating shipping costs.
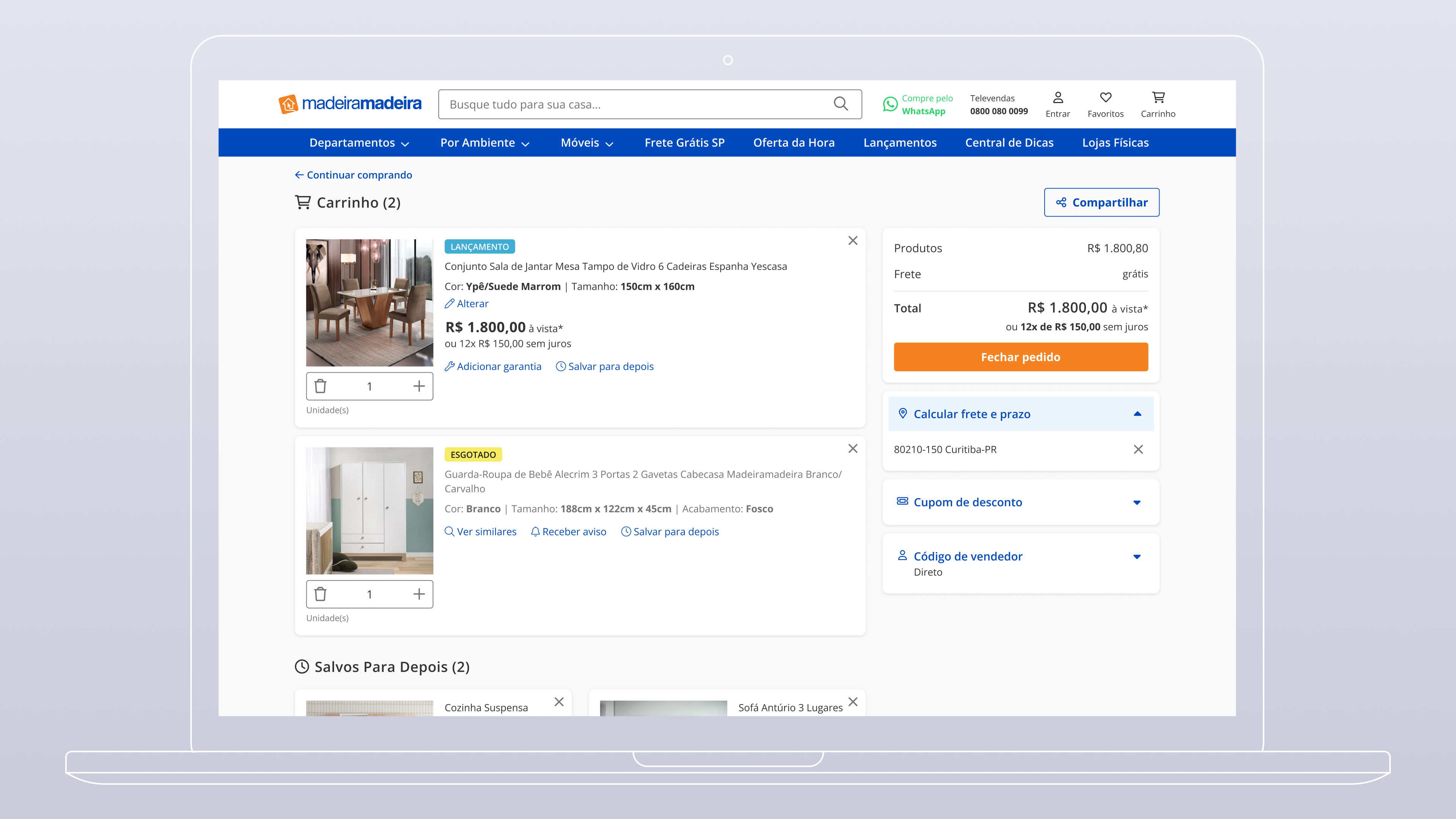
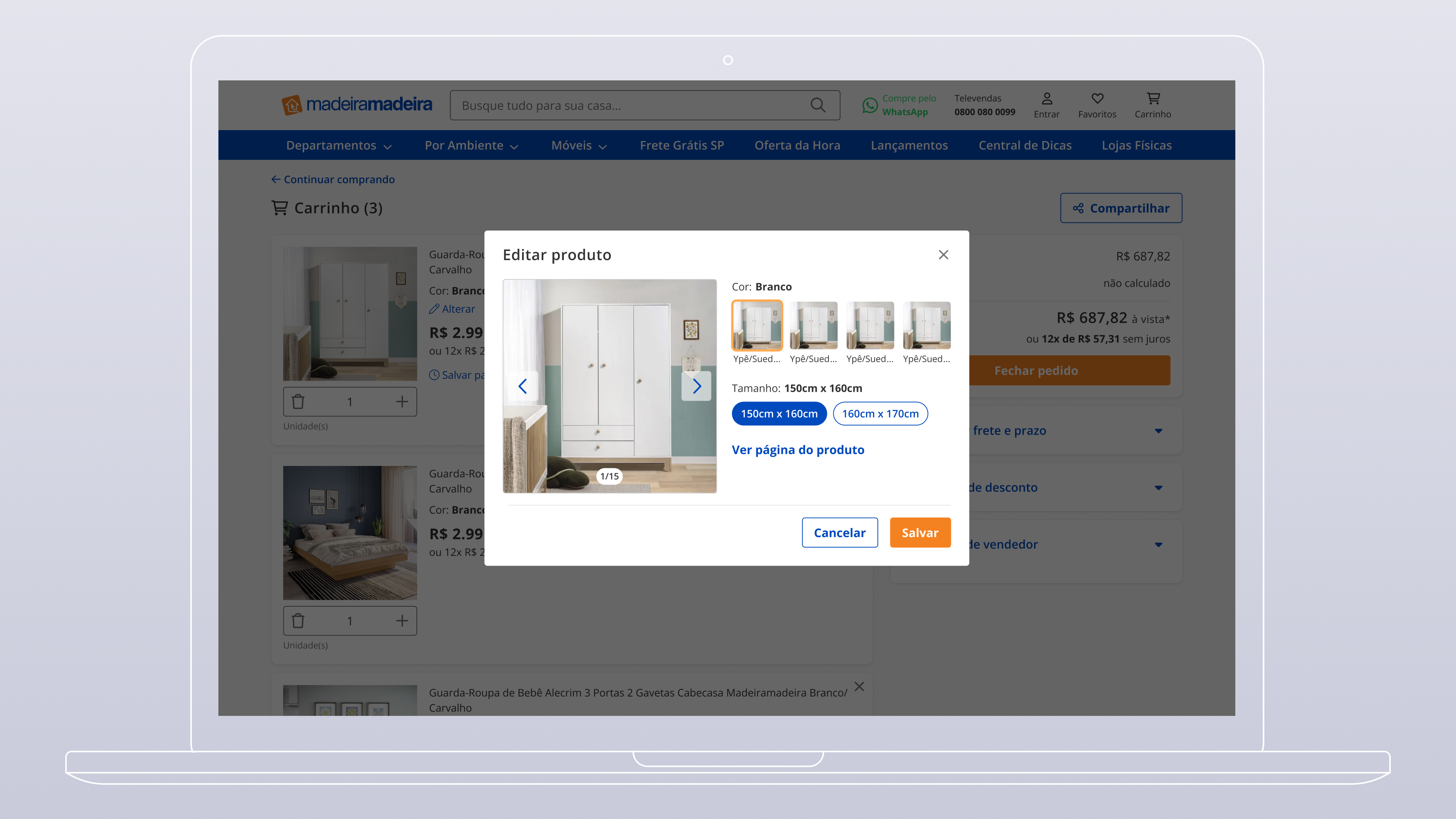
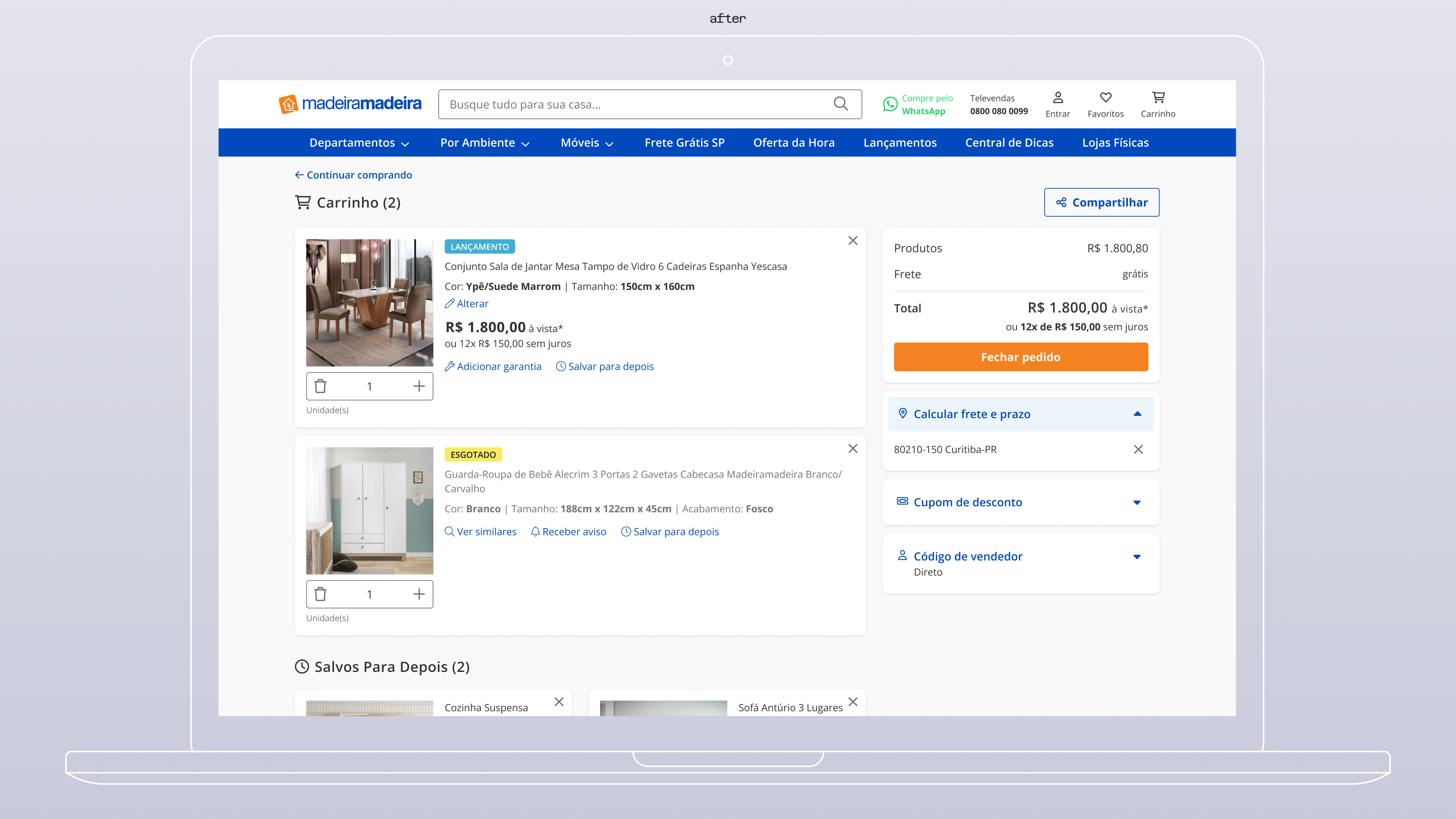
2.3 Final Designs
The first 3 screens show the whole cart page (except for the whole footer) and the last screen shows an "Edit product" modal.

Desktop version of the shopping cart page.

Desktop version of the edit product modal.
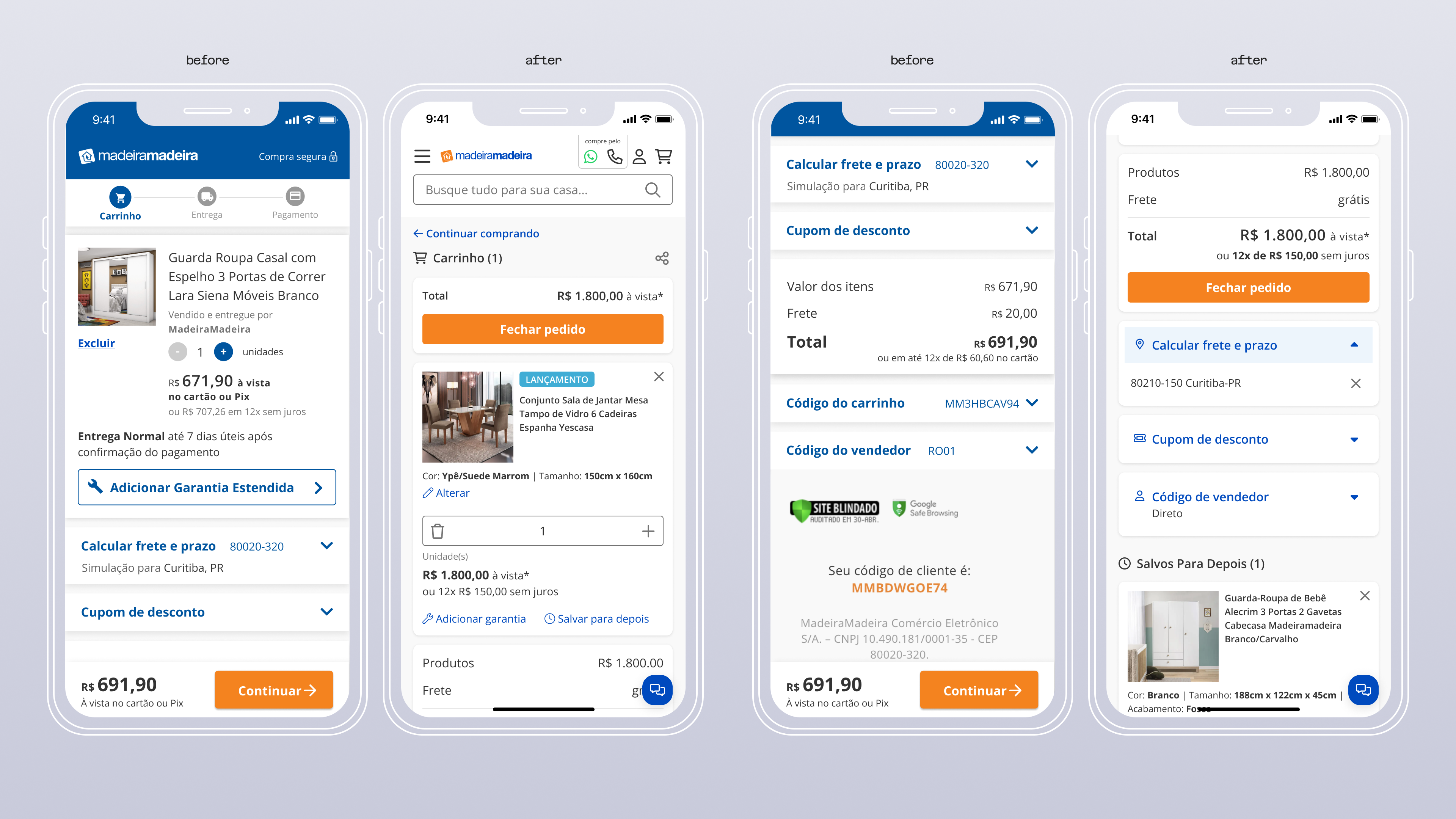
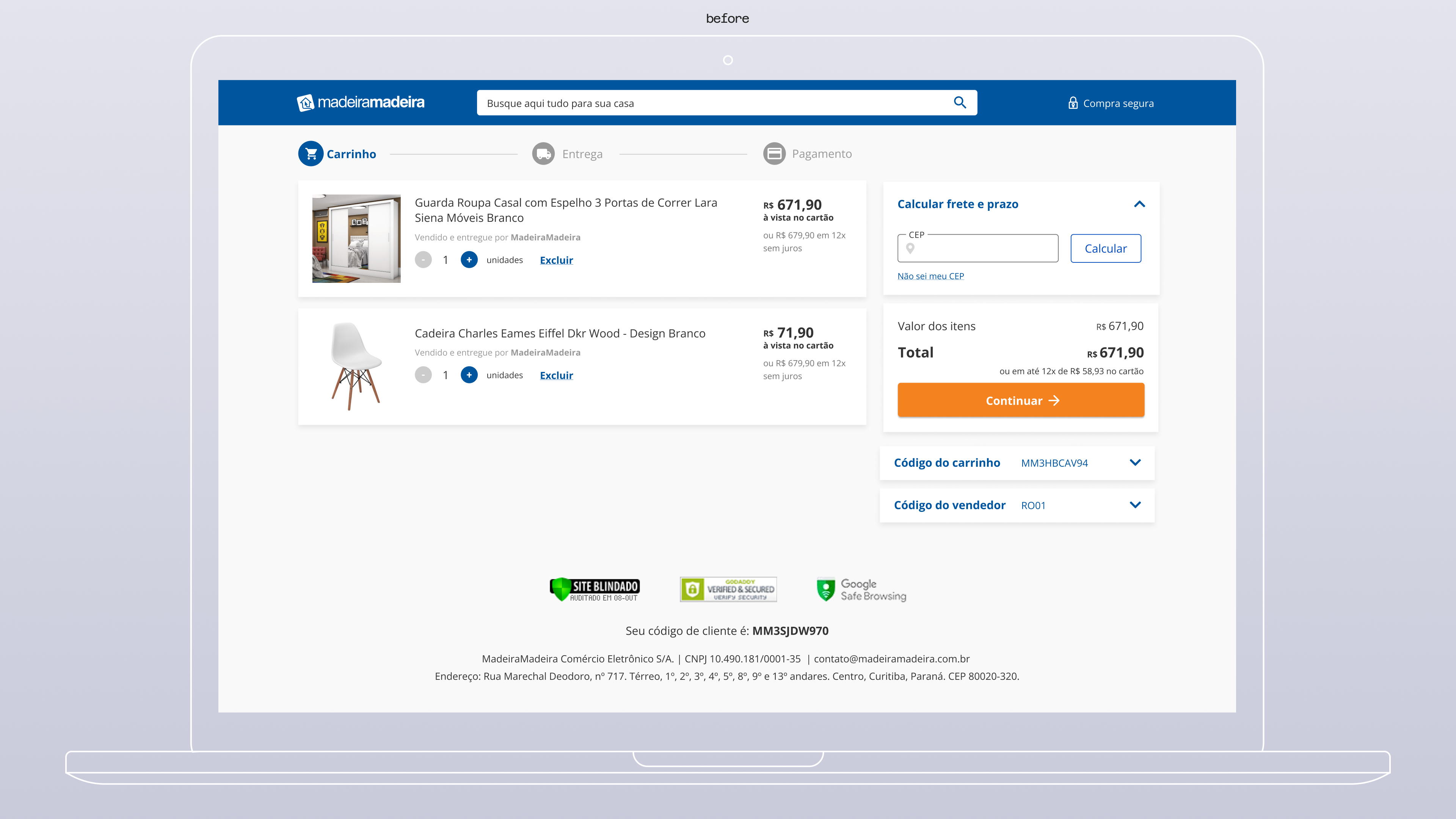
2.4 Before and After



3. Impact & Reflections
The redesigned cart was approved and set for phased rollout, with a plan to prioritize high-impact features and validate outcomes through A/B testing. Although I left the company before development began, the project marked a turning point in my growth as a product designer.
What I took away from this experience:
• Learned to align design decisions with business strategy without compromising user needs.
• Became more intentional in using research and best practices to guide feedback conversations.
• Strengthened my cross-functional collaboration skills in a fully remote environment.
• Gained confidence in handling complex UX challenges through a structured, outcome-focused approach.
• Became more intentional in using research and best practices to guide feedback conversations.
• Strengthened my cross-functional collaboration skills in a fully remote environment.
• Gained confidence in handling complex UX challenges through a structured, outcome-focused approach.


